useEffect 依赖执行关系
useEffect 第二个参数[]如何影响 fn 的执行?换句话说,它的第二个参数是如何影响 fiber 创建 Passive Effect 的?
- 不包含第二个参数
useEffect(() => {}),Mount&Update时,每次render时都会创建一个Passive Effect; - 包含一个空数组[]作为依赖项
useEffect(() => {}, []),它会在mount时,创建Passive Effect - 包含一个依赖项
[dep],它会在 mount 时,dep 依赖项变化时,创建 Passive Effect
fn 和 componentDidMount 的执行时机分别是什么?
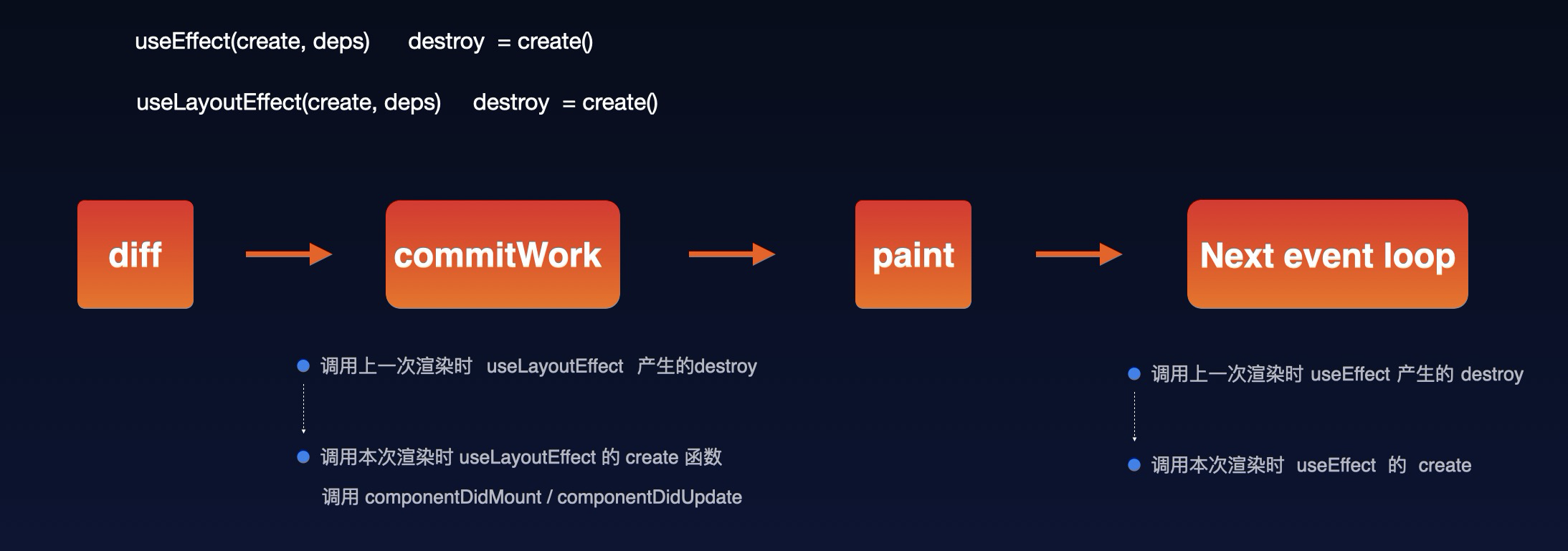
过程
render 阶段到 commit 阶段,传递的时包含不同 fiber 节点的 effect 的链表,commit 阶段时将状态变化(Effect)渲染在视图中
- 渲染视图前,beforeMutation 阶段
- 渲染视图中,mutation 阶段,Placement 会执行 appendChild,DOM 节点插入到视图中
- 渲染视图后,layout 阶段,调用 componentDidMount
- useEffect 时 commit 完成后异步调用
- componentDidMount 是 commit 阶段完成视图更新(mutation 阶段)后,在 layout 阶段同步调用
- useLayoutEffect 和 componentDidMount 调用时机一致,也是在 layout 阶段同步调用

相关文章
本文目录
